the making behind the making
6 minute read
I'm sick today, following a weekend of being sick. This will be a big entry, I've been away.
return
I made a decision last week to just focus entirely on return.horse. It had been so close, for so long, that I didn't see a way of getting it done without this push. The final 20% takes 80% of the effort, or something.
It took longer than expected, mostly because the mobile design I'd come up with was, upon implementation, found to be lacking. It also took a long time because I'm leaning heavily into a mobile first approach. It's been too long now that I've treated mobile as secondary. Unfortunately, despite often claiming that "html is responsive by default" I found this to not ring true. Or at least, I'd been using "responsive" and "usable" as synonyms. This approach comes from an extended process of noticing just how badly mobile design still is, despite "mobile first" being taught 10 years ago. I learnt that mobile design is hard. There isn't much space.
Any way I got it all to a finished enough point: return.horse.
The cool thing about this new website is its conciseness compared to the first two versions. Each comic is stored as only a line in a Tab Separated Value file - comics.tsv, and rendered dynamically on the page. This means the user only has to load the 3 images once, and I only have to store those 3 images. It's a huge reduction in the amount of data necessary to view and store the project.
There is more to do, for sure, but it feels a lot better to use than before. I've split the creation and the building into completely separate parts - inspired by the system I created for this journal.
forge is a html form to collect all the info and download it as 4 files - 3 .png images and a txt file. The images are just for posting to instagram. The real meat is the comic.txt file. The latest one looks like this:
date: 2023-07-30
title: where am I
path: whose
description: what day is it
hovertext: what's a horse
panelOneText: hold up
panelTwoText: whose horse is this
panelOneAlt: A cowboy riding left to right, smoking. The sun is up and there are birds in the sky. Text reads: hold up
panelTwoAlt: A cowboy riding right to left, smoking. The moon is up and there are stars in the sky. Text reads: whose horse is this
fullAlt: Panel One: A cowboy riding left to right, smoking. The sun is up and there are birds in the sky. Text reads - hold up. Panel Two: A cowboy riding right to left, smoking. The moon is up and there are stars in the sky. Text reads - whose horse is this
The named lines are to make it readable. I have a script, just called add that takes this file and strips the name:, then formats the lines into a single tab separated line and appends it to the comics.tsv file.
#!/bin/bash
# Read the input from the user
input_lines=$1
keys=()
values=()
while read -r line; do
IFS=': ' read -r key value <<< "$line"
values+=("$value")
keys+=("$key")
done < $1
# Convert array to tab-separated string for the TSV header
header=$(IFS=$'\t'; echo "${keys[*]}")
# Append header to the TSV file if it doesn't exist
tsv_file="clay/comics.tsv"
if [[ ! -f "$tsv_file" ]]; then
echo -e "$header" >> "$tsv_file"
fi
row=$(IFS=$'\t'; echo "${values[*]}")
echo -e "$row" >> "$tsv_file"
echo "Data appended to $tsv_file successfully!"
Finally I have a build script that takes the comics.tsv and generates an index.html
cp clay/index.template.html index.html
a=clay/comics.tsv
sed -i .bak "/<data id=\"comics\">/ r $a" index.html
The js in the page itself, and in the forge page, is a little heavier and too long (for now) to put into this journal. I'm really happy to have distilled some of the core parts to bash files - it's a big step forward to creating more tiny site builders.
I'm also immensely happy
immensely happy to
Immensely happy to be making return.horse comics again. There is a making before the making for projects like this, and pretty much any project I've ever attempted. For reasons I still don't fully understand, I stopped making r.h entries in January. The system (the making before the making) I had devised in the second iteration was a failure. Despite my best intentions it felt bad to use and so I didn't use it. I won't hail this iteration as a success just now, but I am confident that I identified some key pain points in the work.
I'm also happy to have it off my ever growing mental list of things-I-need-to-do (yes, despite the list of things I already need to change).
ever growing list of things-I-need-to-do
Over the weekend I stayed in, feeling unwell and not wanting to go out and spread the disease. I ended up ticking a few things off the list, on top of R.H.
- I restrung my guitar
- I gave my room a decent tidy, and shifted some things into the wardrobe
- Hand washed my turtle neck and rodd & gunn jumper
- Bought a capo for my guitar
There's always more to do, but I'm glad I did these things. It's easy, and fun, to rail against capitalism and the endless drive for productivity at the cost of our bodies and environment (and I'll get to that). Action though isn't wholly the domain of capitalism, and my room being clean is far nicer to be in and use. There is labour that doesn't belong to capitalism, though it can be exploited by it.
I'll get to that
I do seem to be incapable of just relaxing, and I can't help but wonder - if I'd actually stayed in bed all weekend, would I be healthy by now? I ended up spending a lot of time on my feet. Well I'll try tonight to get a good sleep - maybe we'll get out of this yet.
incapable of just relaxing
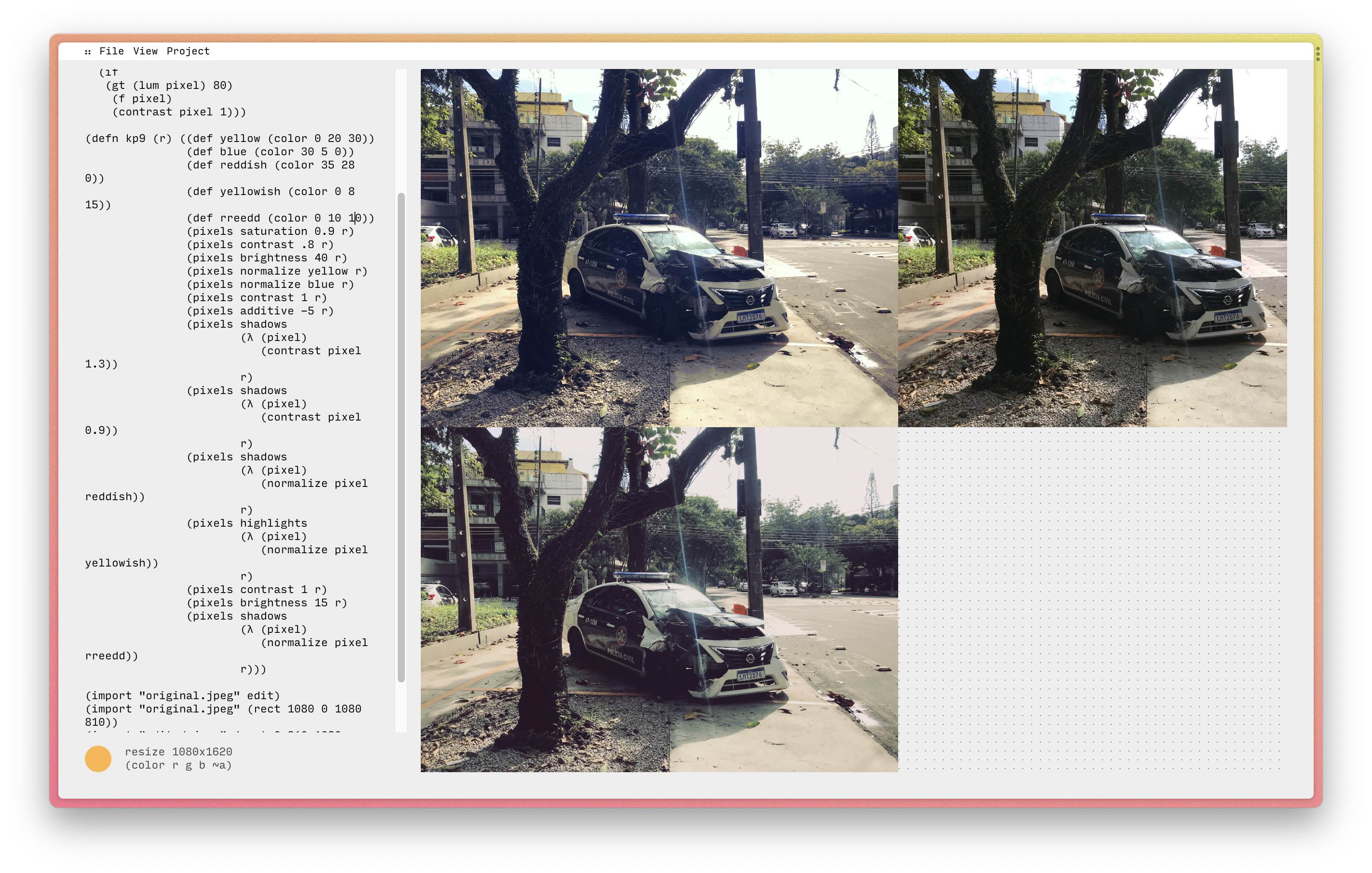
In bed today I ended up indulging in a little idea I've had for awhile where I try to copy a vsco filter in Ronin.
I got pretty far, but it is difficult still. Top is my edit, right is original, bottom is the VSCO edit.

I'd like to write more about it on a little dev blog (another project I'm yet to kick off). I learned how to use the pixels function, and the λ (lambda) function.
It was a good little experiment, and has me thinking more about film emulation. In this case I stacked any number of filters on top, trying to coax the vector state of each pixel to approach the state of the VSCO filtered equivalent. I guess this is how it might have been done originally by the emulators. I keep thinking "surely this could be a single function". Could you graph the difference of each original pixel compared to it's edited equivalent, then derive a bezier curve or function and use that as a single Tone Curve operation? Or apply the filter to an image that includes each value (or a decent spread), and then you get a fairly high res graph of the filter's effect? I'm probably oversimplifying it. Anyway for now I'm happy enough with the experiment - I'm going to try Darktable and a bunch of film emulators I found on github. In the future I guess I'll understand digital colour and film colour a little more, as well as tone curves.
okay i've been in bed most of the day
I'm going to go for a wee walk. The last week I read some good stuff, here's one of the best: Arranging Things: A Rhetoric of Object Placement - Leonard Koren 2003
listening to
If I Could Change Your Mind - Haim
Questions
- What am I standing next to?
- What are my assumptions about being?