stuck in bed reading about web development
3 minute read
my little online grotto
I made a small update to my homepage, adding height and width attributes to the main image as well as adding a background colour in case it's loading slowly. I am pretty happy with the simplicity of it my homepage. Been reading a lot of criticism lately around online/software bloat and the nature of js frameworks and libraries to increase dependencies and blow out the file size and execution time of any application. The overengineering of website. I'm increasingly considering diving into hard computer science literature - perhaps even taking the leap from frontend to backend.
writing
Yesterday I made a return.horse comic I was fairly happy with. I liked the pace, the humour being in a small detail and not so much a full punchline. I want to give all these comics more time to ferment in my mind, to make them far funnier. I'm still too often pushing out the first or second iteration of any idea, when the good ones always come 5 or 6 iterations in. Hopefully forge.horse will help with this. Of course time is the key, and I need to build routines to allow this.
programming
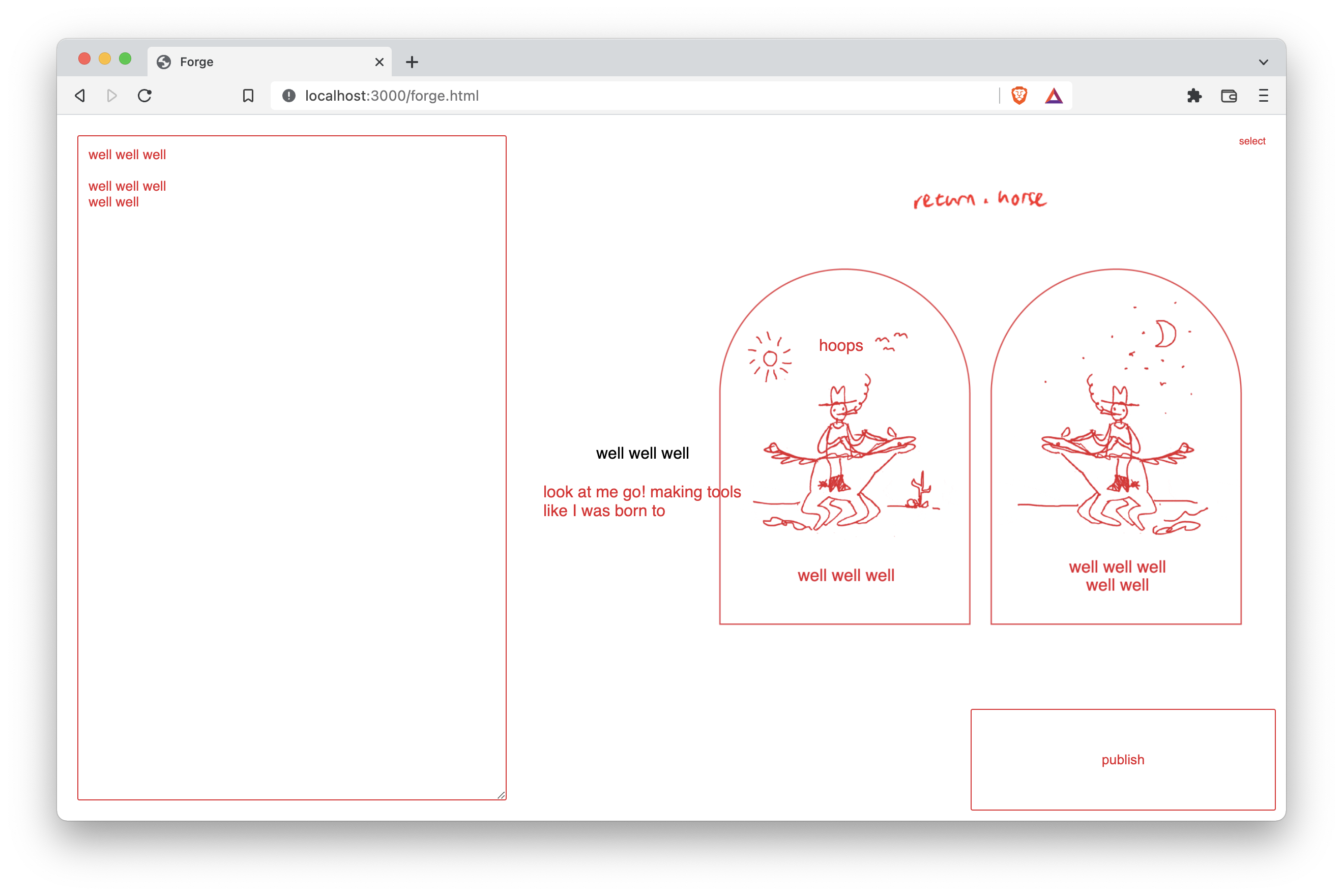
Yesterday I did more work on forge.horse. Got stuck trying to send the canvas image to the express server. Did a lot of googling, didn't find anything from the last year or two. Kept looking for methods I could just copy and paste without understanding - this is a bad way to go about it and everytime I do I suffer for it.
Eventually ended up understanding what I was doing (converting canvas to dataURL then sending as text to server) but kept ramming up against an issue with the server rejecting the request because it was too large.
I got frightened: was I somehow blowing up the size of the image in converting it to a dataURL?
The real issue was an extremely low default limit of package size for the server middleware. The fix was app.use(express.json({limit:'2mb'})), but could have gone to 210kb safely.
This is how forge.horse looks at this moment

inspired by a quote I found on Are.na
The role of the artist is exactly the same role, I think, as the role of the lover. If you love somebody, you honor at least two necessities at once. One of them is to recognize something very dangerous, or very difficult. Many people cannot recognize it at all, that you may also be loved; love is like a mirror. In any case, if you do love somebody, you honor the necessity endlessly, and being at the mercy of that love, you try to correct the person whom you love. Now, that’s a two-way street. You’ve also got to be corrected. As I said, the people produce the artist, and it’s true. The artist also produces the people. And that’s a very violent and terrifying act of love. The role of the artist and the role of the lover. If I love you, I have to make you conscious of the things you don’t see. Insofar as that is true, in that effort, I become conscious of the things that I don’t see. And I will not see without you, and vice versa, you will not see without me. No one wants to see more than one sees. You have to be driven to see what you see. The only way you can get through it is to accept that two-way street which I call love. You can call it a poem, you can call it whatever you like. That’s how people grow up. An artist is here not to give you answers but to ask you questions.
— James Baldwin, “The Black Scholar Interviews James Baldwin"
In light of this, and to practice the things that inspire me, I'm going to add a question or two at the end of each journal entry.
listening to
questions
- What do I want from learning about web development?
- What am I actually trying to achieve, in the moment? Why?
notes
front-end is the area of webdevelopment dealing with everything in the browser.
back-end is the area of webdevelopment related to things before and after the browser - servers, data base, etc.